Templates

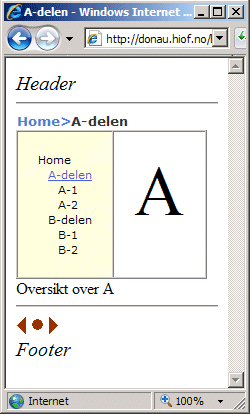
Siten inneholder ikke mye fornuftig. Hensikten er å lage et skjelett som demonstrerer to ting:
- Bruk av en Web.sitemap til å sette opp tre forskjellige navigasjonselementer:
- Menyen til venstre på siden
- Navigasjonsknappene nederst på siden, over footer
- Sporet av sider fra toppen av hierarkiet ned til den akuelle side, som vist øverst på siden, under header.
- Bruk av en MasterPage (en template) med noen faste felter og noen variable felter.
en side
Hver enkelt av sidene har et trivielt innhold og ingen meningsfull kode. F.eks. ser side B slik ut:
<%@ Page Language="C#"
MasterPageFile="~/MasterPage.master"
AutoEventWireup="true"
CodeFile="B.aspx.cs"
Inherits="A"
Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="Main" Runat="Server">
B
</asp:Content>
Vi ser referansen til Masterpage-fila, og vi ser at B.aspx har et Content-element som er linket opp til ContentPlaceHolderId Main, underforstått på masterPage-siden.
Som det framgår er det laget og referert en CS-fil etter "code-behind"-prinsippet. Denne kodefila gjør ingenting, men er beholdt for eventuell utvidelse av funksjonaliteten. Du kan se den her:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class A : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
sitemap
Beskrivelsen av en sitemap er i XML-form. I vårt enkle eksempel ser den slik ut:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Home" description="Start">
<siteMapNode url="A.aspx" title="A-delen" description="Oversikt over A">
<siteMapNode url="A1.aspx" title="A-1" description="Den første i A" />
<siteMapNode url="A2.aspx" title="A-2" description="Den andre i A" />
</siteMapNode>
<siteMapNode url="B.aspx" title="B-delen" description="Oversikt over B">
<siteMapNode url="B1.aspx" title="B-1" description="Den første i B" />
<siteMapNode url="B2.aspx" title="B-2" description="Den andre i B" />
</siteMapNode>
</siteMapNode>
</siteMap>
Vi ser at det er en hierarkisk ordning av siteMapNodes. Attributtene (url, title, description) er selvforklarende. Merk at denne fila kan vi prinsipp bruke til hva vi vil. I dette tilfellet bruker vi den til å lage tre forskjellige navigasjonselementer. To av dem går automatisk (SiteMapPath, og TreeView), mens en er programmert. Se nedenfor.
masterpage
En masterpage er en template der vi kan plassere faste elementer, modifiserbare elementer, og vi kan plassere ut placeholdere som skal fylles av innholdssider som bruker templatefila. Vår template ser slik ut:
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<!-- header -->
<div style="font-size:20px;font-style:italic">
Header
</div>
<!-- pagepath -->
<hr />
<asp:SiteMapPath ID="SiteMapPath1" runat="server"
Font-Names="Verdana" Font-Size="0.8em"
PathSeparator=">">
<PathSeparatorStyle Font-Bold="True" ForeColor="#507CD1" />
<CurrentNodeStyle ForeColor="#333333" />
<NodeStyle Font-Bold="True" ForeColor="#284E98" />
<RootNodeStyle Font-Bold="True" ForeColor="#507CD1" />
</asp:SiteMapPath>
<!-- main part -->
<table cellpadding="20px" cellspacing="0px" border="1px">
<tr>
<td valign="top" style="background-color:InfoBackground">
<!-- Menu -->
<asp:TreeView ID="TreeView1" runat="server"
DataSourceID="SiteMapDataSource1"
NodeIndent="10">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True"
ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True"
ForeColor="#5555DD"
HorizontalPadding="0px"
VerticalPadding="0px" />
<NodeStyle Font-Names="Verdana"
Font-Size="8pt"
ForeColor="Black"
HorizontalPadding="0px"
NodeSpacing="0px"
VerticalPadding="0px" />
</asp:TreeView>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</td>
<td valign="top">
<!-- main content -->
<div style="font-size:70px">
<asp:contentplaceholder id="Main" runat="server">
</asp:contentplaceholder>
</div>
</td>
</tr>
</table>
<!-- footer part -->
<div>
<asp:Label ID="Label1" runat="server" Text="Label">
</asp:Label>
</div>
<hr />
<!-- navigation buttons -->
<div>
<asp:HyperLink ID="HyperLinkPrevious" runat="server"
NavigateUrl="~/A2.aspx"
ImageUrl="~/prev.gif">Previous
</asp:HyperLink>
<asp:HyperLink ID="HyperLinkHome" runat="server"
NavigateUrl="~/Default.aspx"
ImageUrl="~/home.gif">Previous
</asp:HyperLink>
<asp:HyperLink ID="HyperLinkNext" runat="server"
NavigateUrl="~/A2.aspx"
ImageUrl="~/next.gif">Next
</asp:HyperLink>
</div>
<!-- footer -->
<div style="font-size:20px;font-style:italic">
Footer
</div>
</form>
</body>
</html>
Koden bak har to oppgaver:
- å sette ut teksten som er beskrivelse av den aktuelle siden (Oversikt over A) Denne teksten hentes fra sitemap.
- å sette opp linkene til navigasjonsknappene nederst på siden. Det vil si de tre Hyperlinkene. Informasjon for dette hentes også fra sitemap.
Du kan se på koden her:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class MasterPage : System.Web.UI.MasterPage
{
protected SiteMapNodeCollection GetAllNodesDFT(SiteMapNode smn)
{
// Produce a list of all SiteMapNodes
// according to a depth-first strategy
if(smn==null)
return null;
SiteMapNodeCollection coll = new SiteMapNodeCollection(smn);
if (smn.HasChildNodes)
{
coll.AddRange(GetAllNodesDFT(smn.ChildNodes[0]));
}
SiteMapNode next = smn.NextSibling;
while (next != null)
{
coll.AddRange(GetAllNodesDFT(next));
next= next.NextSibling;
}
return coll;
}
protected void Page_Load(object sender, EventArgs e)
{
// use description from sitemap
// title as will show in browser text
Page.Header.Title = SiteMap.CurrentNode.Title;
// on the page
Label1.Text = SiteMap.CurrentNode.Description;
// want to set up links forwards and backwads
// according to a preoreder traversal.
HyperLinkPrevious.Visible = true;
HyperLinkNext.Visible = true;
SiteMapNodeCollection all = GetAllNodesDFT(SiteMap.RootNode);
if (all != null)
{
for (int ix = 0; ix < all.Count; ix++)
{
if (all[ix].Url == SiteMap.CurrentNode.Url)
{
// this is the one since we cannot have duplicate
// Urls in a sitemap
HyperLinkPrevious.NavigateUrl = all[Math.Max(ix - 1, 0)].Url;
HyperLinkNext.NavigateUrl = all[Math.Min(ix + 1, all.Count - 1)].Url;
}
}
}
else
{
HyperLinkPrevious.Visible = false;
HyperLinkNext.Visible = false;
}
}
}
Websiten i dette eksempelet er svært enkel, men det er fullt mulig å bygge videre på denne for å lage meningsfullt innhold, større, kanskje dynamisk, struktur og endret layout. Det er heller ingenting i veien for å lage flere masterpages. Det kan være en god ide å bruke dette eksempelet som utgangspunkt for eksperimenter.


