Sider i CSS
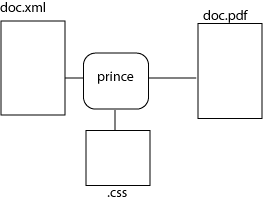
Mens vi venter på at nettleserne skal fikse konvertering av XHTML til PDF med sidebegrep, kan vi bruke programmet Prince [1] . Prince er åpent tilgjengelig i den forstand at vi kan laste ned en versjon og bruke den fritt på vår egen maskin. Som en del andre programmer med en slik begrenset fri lisens, setter Prince igjen sitt bumerke øverst til høyre på første side. Dette forsvinner når vi printer.
Eksempel 1
Vi ser på denne siden som eksempel. Slik du betrakter den nå er den styrt av et stilsett som beskriver utseendet for @screen. Dersom du ber nettleseren vise en print-preview, eller du ber om en print, vil du se at siden ser annerledes ut. Nettleseren kopler inn stiler som jeg har beskrevet med regelen @print. Forskjellen er i grove trekk at jeg har tatt vekk (display:none) menyene og banneret og jeg har lagt til en enkel footer. Jeg har dessuten lagt til sideskift (page-break-after:allways) for headinger av typen h1. Dette er omtrent så lang jeg kommer i bruk av tradisjonell CSS. Du kan se mitt stilsett som tar opp disse problemene her: stiler. (denne siden bruker flere stilsett)
Nå ønsker jeg å tilføre stiler for bedre side kontroll. Jeg lager et stilsett som ser slik ut:
@page { size: A4;
margin: 60pt 30pt 40pt 30pt;
@top-left {
content:url(printlogo.gif);
border-bottom-style:solid;
border-bottom-width:thin;
}
@top-right {
content:"Markup og Web";
font-size:24px;
border-bottom-style:solid;
border-bottom-width:thin;
}
@bottom-right {
content: counter(page);
font-style: italic
}
}
Så gjør jeg følgende, enten ved GUI'en til prince eller via commandolinja:

Ikke særlig imponerende, men vi har i hvertfall greidd å sette opp A4 med marger, og vi har greidd å legge til en header og sidenummerering som footer.
Det er imidlertid en ting som er verdt å merke seg: Vår definisjon av @print legges til grunn. Det kan vi se siden menyer og annet er fjernet. Dette har den konsekvensen at vi kan preparere for så pen som mulig XHTML-utskrift med "tradisjonell" CSS og så kan vi legge til effekter ved hjelp av @page dersom vi ønsker pdf.
Vi forsøker å bygge ut stilsettet vårt litt:
@page { size: A4;
margin: 60pt 30pt 40pt 30pt;
@top-left {
content:url(printlogo.gif);
border-bottom-style:solid;
border-bottom-width:thin;
}
@top-right {
content:"Markup og Web";
font-size:24px;
border-bottom-style:solid;
border-bottom-width:thin;
}
@bottom-right {
content: counter(page);
font-style: italic
}
}
table,fieldset,
.javascriptcode,.pythoncode,.javascriptcode,.javacode,.mlcode
{page-break-inside: avoid}
fieldset{border-left:1px solid gray;
padding:10px;
padding-left:20px
}
legend {
display:block;
margin-bottom:10px;
font-weight:bold;
font-size:110%;
text-align:left;
}
og prøver igjen:
Vi har ryddet litt i fieldsets og legends, og vi har forsøkt å unngå sideskift inne i kodeblokker og tabeller. Merk at de siste definisjonene ligger utenfor @page - blokken. De gis likevel prioritet i den transformasjonen Prince gjør.
Prince inneholder en rekke flere muligheter enn det som er brukt i dette enkle eksempelet, se dokumentasjonen og eksemplene på vevsiden til Prince.



